Big Pixel Project
ECS 175
Big Pixel Project
Due 10 PM Mon April 16
Note: It is fine if your program can read
a maximum of two triangles.

Basic Assignment
This project is intended to introduce rasterization,
barycentric coordinates, and linear interpolation across triangles.
We will grade the project by trying it on some test inputs.
If your program does Steps 1 and 2, below, with no problems on
all our test inputs, that will be a B. If you also do Step 3, that
will be an A.
Here are some C functions which implement a software framebuffer, consisting
of a 50x50 array of pixels. To make the pixels easy to see, they are
drawn as little squares (or "big pixels").
To color a pixel, you should call the function
colorPixel.
bigPix.cpp
lowlevel.cpp
lowlevel.h
shader_utils.cpp
shader_utils.h
Makefile
The code includes a function readInput which can be used
to read in triangle vertices from the standard input. To read
the file input (in Unix), call the program like this
bigPix < input
Step 1 - Draw triangles
The basic project is to use the
colorPixel function to draw a rasterized version
of any triangle.
Your output images
should consist entirely of big pixels, drawn by calling
colorPixel.
You can use the outline for triangle drawing in Section 3.6 in the book;
linear interpolation are in
Section 2.10 and barycentric coordinates are covered in Section 2.11,
and we used the 2D
geometry in Section 2.5.2.
The file input1
contains an example of two triangles you ought to be able
to display. We will also test it on other triangles, so make up some
test inputs of your own and check that it works. What are the difficult
"corner cases"?
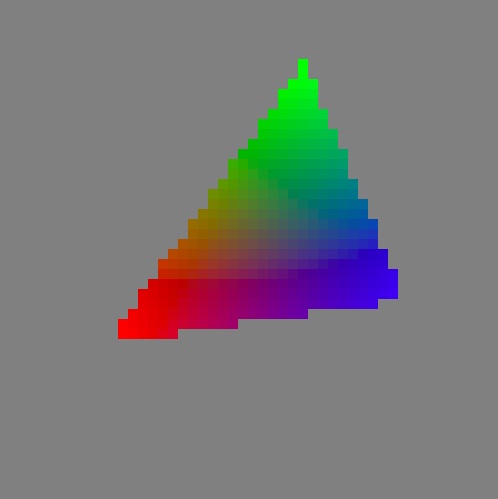
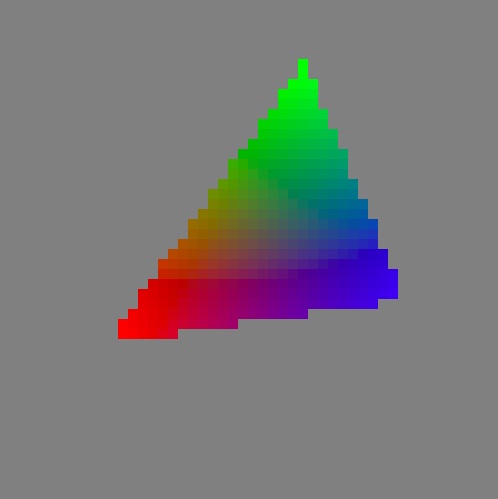
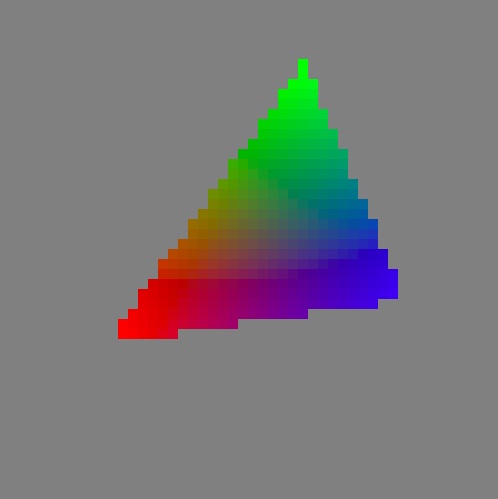
Step 2 - Interpolate colors
Add RGB colors to the vertices in the input file, read them in,
and change your code to interpolate the colors across the triangles,
using barycentric coordinates.
The file input2
contains an example of a colored triangl you should
be able to display.
Step 3 - Texture mapping
Not necessary, but a good way to go above and beyond the
basic assignment.
Change your program to check and see if the input
file begins with the word "textured".
If so, read the name of the image file from the next line.
Have your program
to read in the image using the code below (with sample .bmp image):
and then implement texture mapping.
The texture coordinates (s,t) should go from 0.0-1.0, no matter what the
size of the image is.
So our texture mapping test files will look like
input3.
You'll find that your texture-mapped polygons will be so
pixelated (because of the big pixels) as to be completely
unrecognizable. Decrease the
pixel size and increase the number of pixels (for instance, use 250
pixels of size 2x2) so that we can actually see the image.
Additional Notes
You may NOT use OpenGL calls which draw polygons to draw the triangle!
Just draw pixels.
Turning in the project
Turn in the project using handin, for example,
handin cs175t hw1 bigPix.cpp
Hand in your source code, a Makefile for the Linux machines
in the Kemper basement,
an executable that runs on the machines in the Kemper basement, an input
image file if you did texture mapping, and a brief README file
saying what you implemented. Make sure your name appears on all of the source files and prominently in the text file.
We will test the program by trying it on a variety of input files,
which we will run by typing
bigPix < input5
or whatever,
so please do not change the name of the executable, or make it read from a
file instead of stdin, etc. Thanks!